
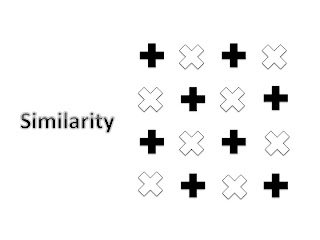
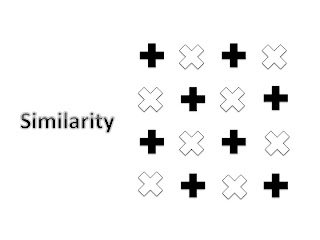
For Similarity, I used cross shaped images, copied and pasted. I did not want to use various shapes to create similarity, and I also thought that would be a little hard to create similarity with different shaped images. However, I used different angles and two different colors to separate two parts, but aligned them in the exact spots, so that it aligns perfectly.

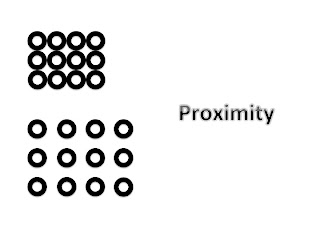
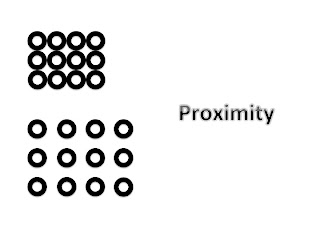
I re-placed 12 circles with different spacing so the shape itself looks smaller and tighter. Spacing and placement definitely control the proportion of the images. The closer the shapes are, the smaller the image gets. I have used
Powerpoint to complete these assignments, so it was hard for me to control spacing between the shapes because
Powerpoint does not have an automatic placement feature unlike Adobe
Photoshop.

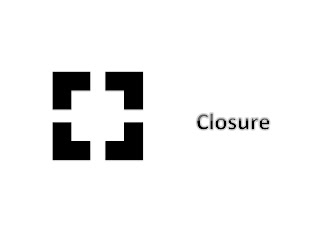
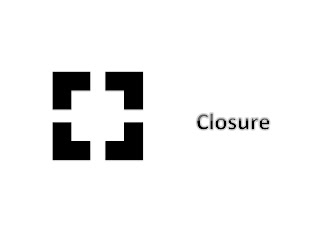
Even though each shape does not have full components to make a square, placing them close enough makes a perfect square in the middle. Just like in other section what I was struggling with, for closure, it was very difficult for me to place them in the exact right spot so it would make a perfect square. I used arrow keys on a keyboard to be as concise as possible, and this was the best I could do.

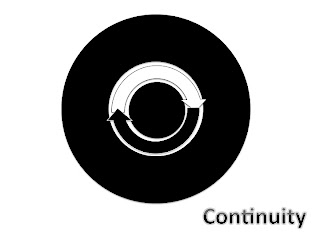
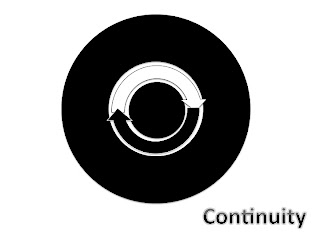
Continuity reminds me of the circle of life. Life patterns are circling around. People are born and die, and I wanted to use this idea to create something for continuity, so I came up with an idea which circles and arrows rotate. Even though it is not a moving picture, I think this final image seems to be flow around.
This assignment reminded me of Repetition because I used the same shapes over and over to make a new shape, and it also reminded me of Harmony because different shapes flow together to create one new image.

 I wanted to create a cover image for HARTS, and to stay simple and clear. I chose purple and gold because HARTs is located near Harrisonburg and James Madison Universy, and it seems to be creating a good harmony with those two colors. I added stroke features to different words to make it stand out itself. I also used a drop shadow for the HARTS logo. I did not know what to do with color assignment, so I had very limited time frame, but if I were given more time, I would definitely find better colors to create a poster like this. This can be added to our HARTS graphics as one signage, or it can be a name card for a HARTS.
I wanted to create a cover image for HARTS, and to stay simple and clear. I chose purple and gold because HARTs is located near Harrisonburg and James Madison Universy, and it seems to be creating a good harmony with those two colors. I added stroke features to different words to make it stand out itself. I also used a drop shadow for the HARTS logo. I did not know what to do with color assignment, so I had very limited time frame, but if I were given more time, I would definitely find better colors to create a poster like this. This can be added to our HARTS graphics as one signage, or it can be a name card for a HARTS.